Summerfest pavilion
As an event venue for the annual Ohio Summerfest, this project utilizes large overhangs and grassy berms to create a large outdoor stage and dance space in the heart of Northwest Ohio’s farmland.
MIT Student Hub
This is my newest visualization project and is ongoing so stay tuned for more illustrations coming soon. The Student Hub design preserves the historic framework of the MIT campus by recycling facades and maintaining existing building footprints. Modern forms are sliced through the form revealing new connections to iconic campus sculptures and gateways.
Texas Prairie Office
A Texan Office Complex weaves through the prairie landscape concealing its massive scale while reinforcing the surrounding habitat. The landscape is a combination of natural prairie, wetlands, pastures, small hills and tree groupings.
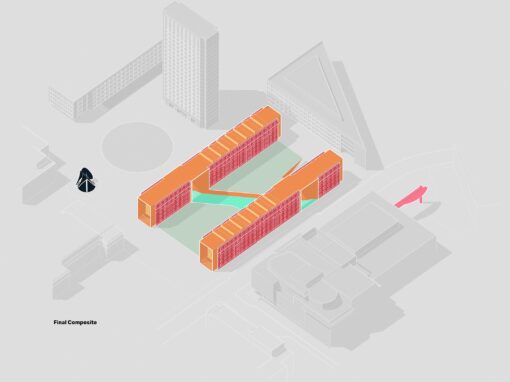
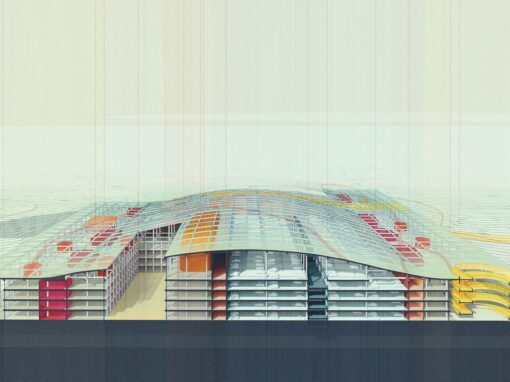
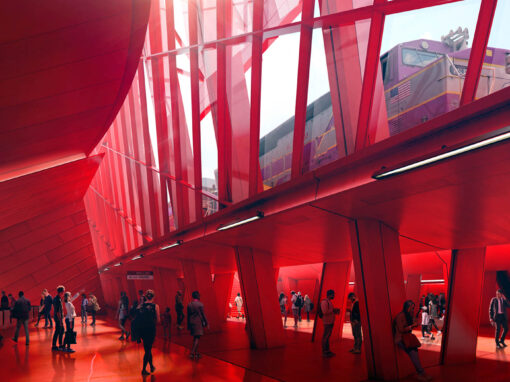
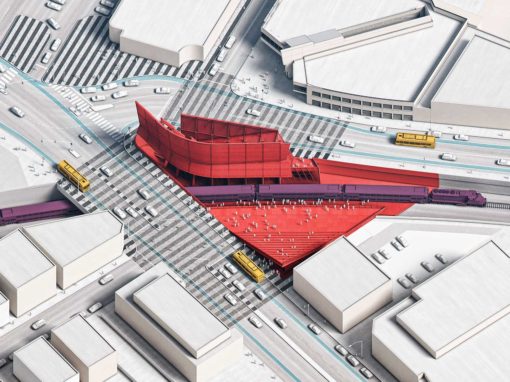
Porter Square Redesign
The Porter Square Redesign explores industrial style forms and textures and plays with narratives unique to public transportation.
The Project is located on Massachusetts Ave. and sits between Harvard Square and Davis Square in Cambridge Massachusetts. The station serves several transportation systems; Red Line subway, the Commuter Rail Fitchburg Line, and multiple bus routes.
Illustration Gallery




















Portfolios
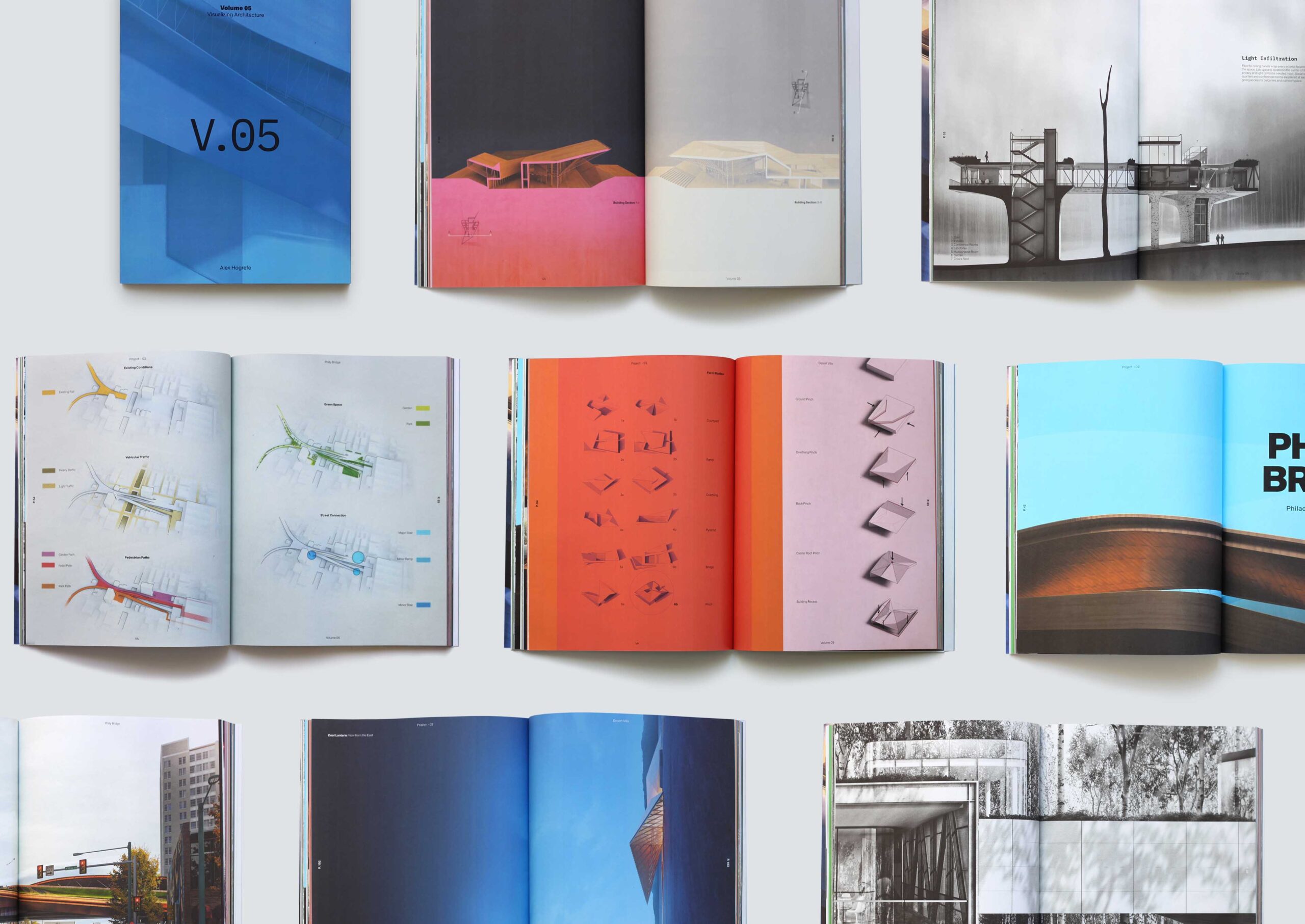
Portfolio Volume 05
$35.00 Softcover
Volume 05 is my most recent portfolio and represents nearly three years of experimentation and exploration into what it means to visualize architecture. Four architectural projects are used as a base through which a series of illustrations are organized to tell the story of each design. Rich colors, diverse textures, strong compositional layouts, and contemporary typefaces are all brought together to form a unique modern architectural portfolio.