This latest aerial image was probably my biggest undertaking up to this point in terms of difficulty of Photoshop. I struggled to get started on this illustration because I knew how complex it was going to be to stitch together all of the landscape elements. Because the view was so zoomed out, it meant that I had to build a large library of aerial textures and then spend lots of time piecing them together while attempting to avoid a disconnected or collage looking image. Even setting the view on this one was a challenge because I was making many of the decisions based on what I had in my in my head and not what was actually in the model because the model was lacking so much depth and detail.
In the breakdown below, I spend some time describing some important tips for placing grass textures in an aerial view such as this. Things can get very very overwhelming and messy if you don’t stay organized and focused. Normally for images created on this website, I create them in a few days. However, with this one, I worked on it over several weekends and many weekday nights. Part of it was that I needed to step away from the illustration and then come back next day with a fresh pair of eyes. It helped to reset my focus and see the image as a big picture composition instead of getting lost in the details.
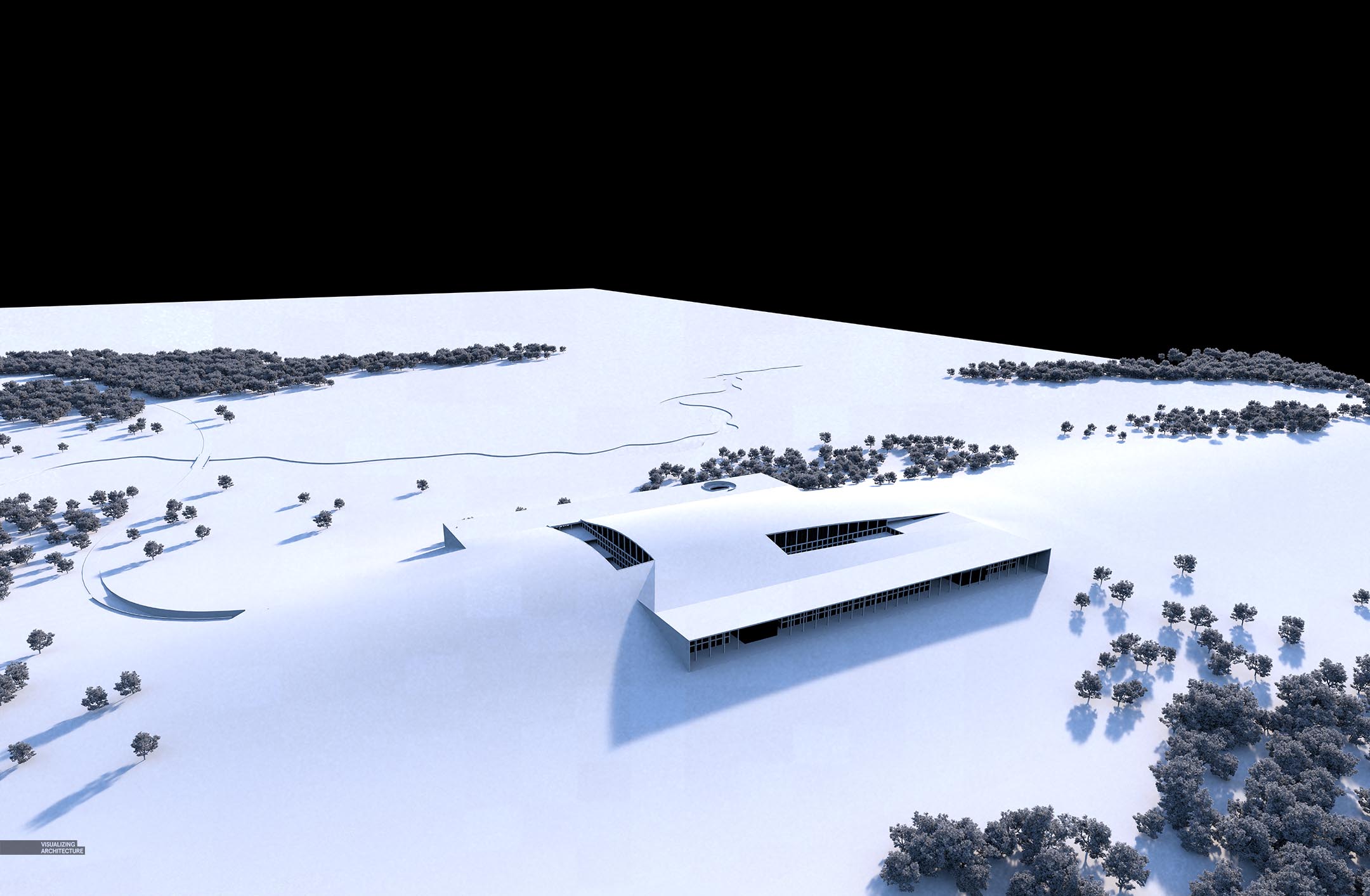
1. Base Rendering


The first thing you may notice is that I used 3D trees which is something I do not do often. The reality was that there were too many trees to add in Photoshop and the angle was awkward enough that a couple off areas would have been too difficult to manage in 2D. So, I used 3D trees to get a good base going but then added some Photoshop trees later in locations that I wanted to have more control and flexibility with.
2. Mapping Grass Textures

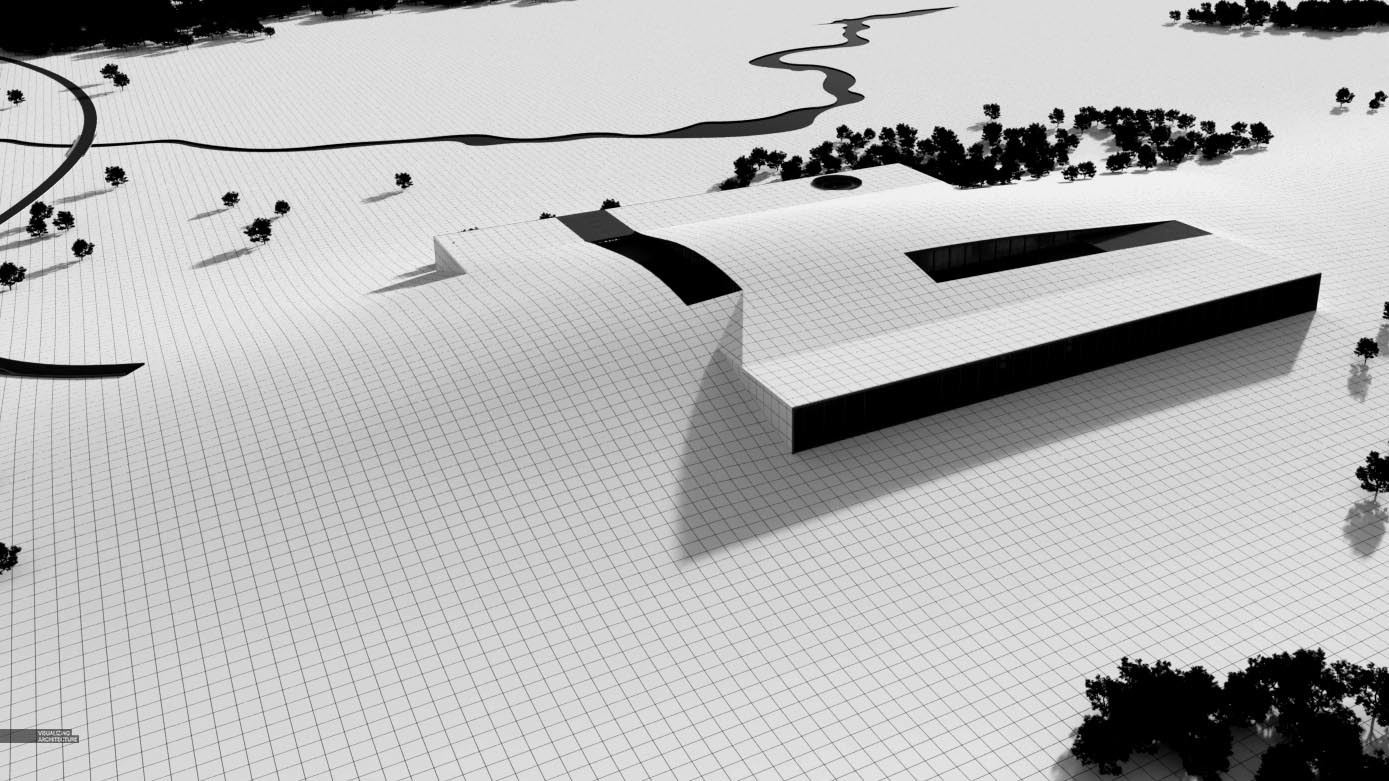
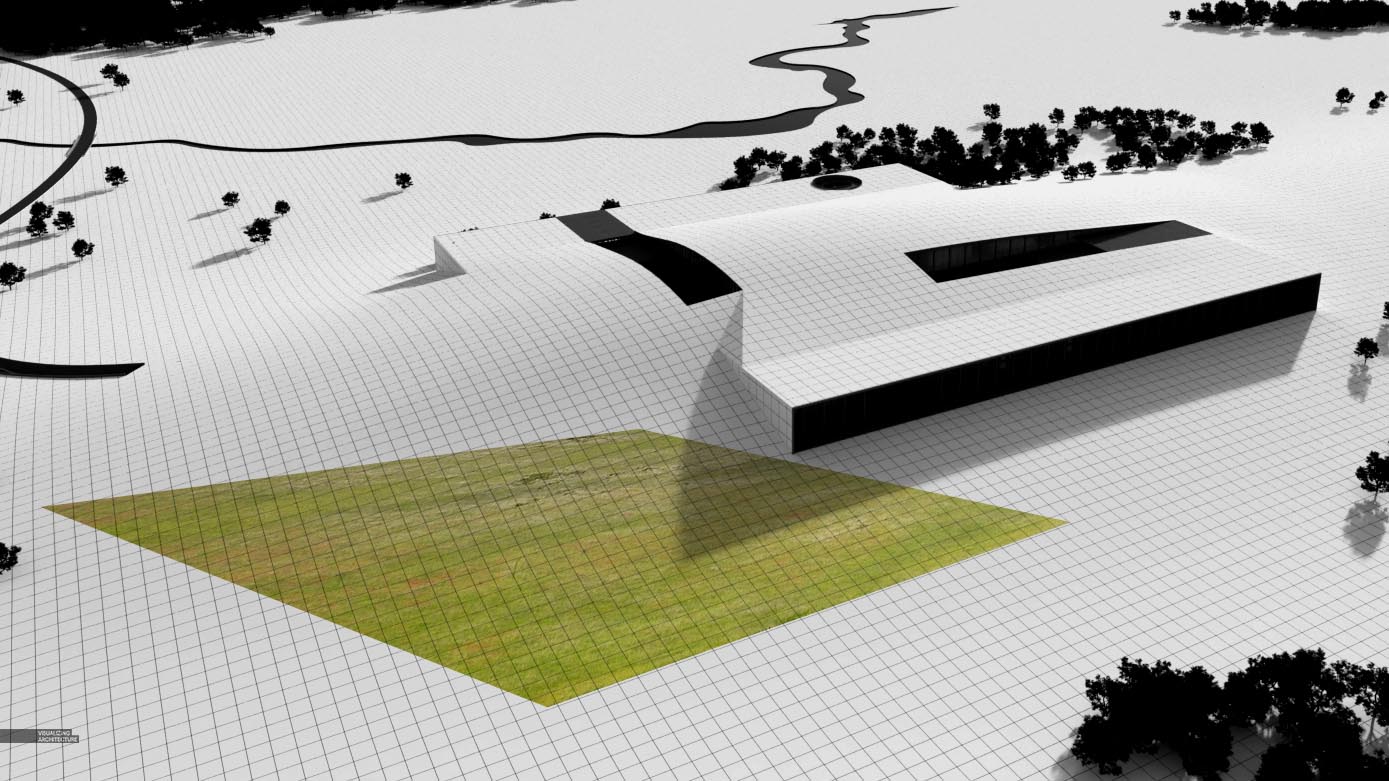
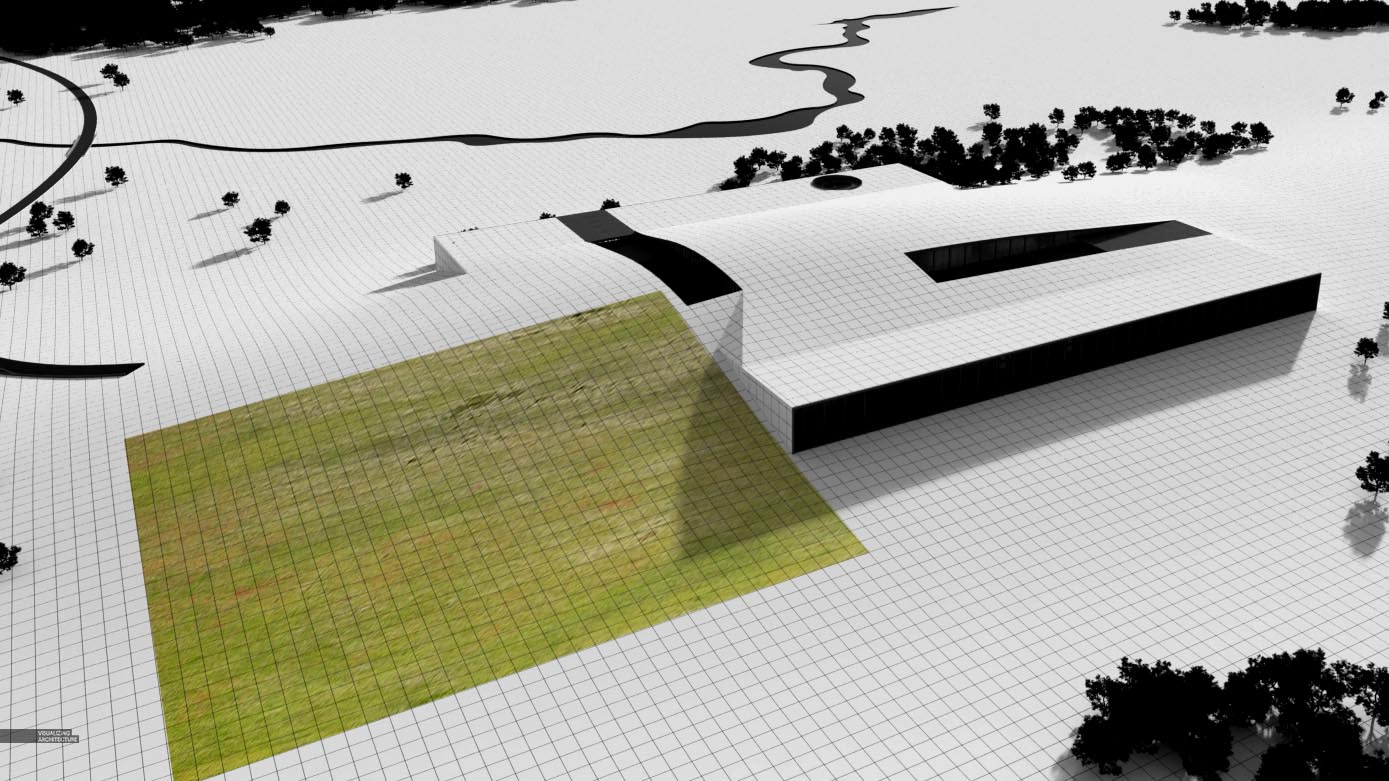
Something a lot of people overlook when adding in ground textures is they often fail to match the perspective of the texture to the perspective of the Illustration. Something that helps me match perspectives especially when dealing with topographic landscapes is to overlay a gridded texture in the 3D model.

With grassy textures, it can sometimes be difficult to ready the perspective, but there are usually enough cues to make a solid guess. In the texture above I drew a square mapping the chunk of the texture that I am cutting out doing my best to estimate what a 90 degree rectangle would look like overlaid onto the ground.

Once that texture is brought into the illustration, it is pretty clear that the perspective of the texture does not match the perspective of the illustration. However, this would be much more difficult to visualize with the grid turned off and and the full texture image just dragged into the illustration without taking the times to estimate what the perspective is.

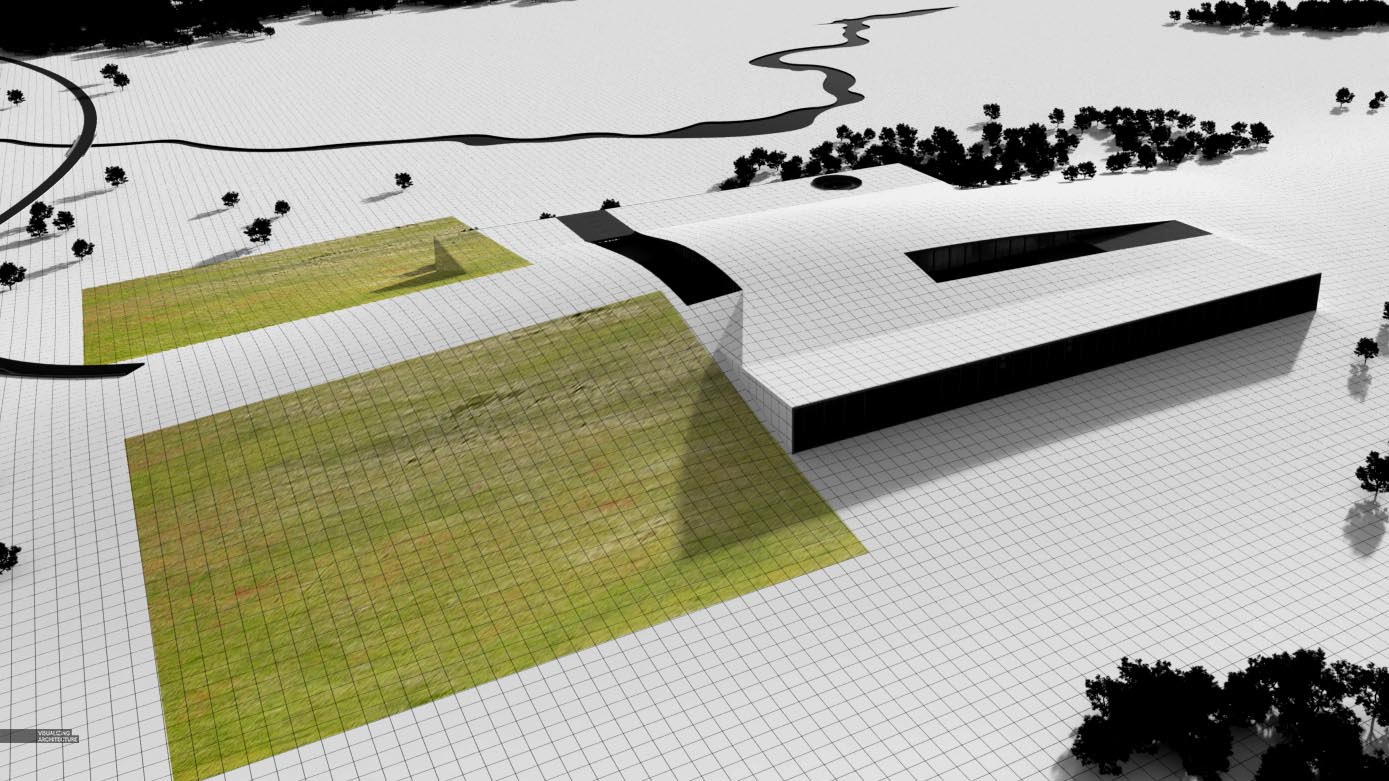
To get the texture perspective to match the illustration perspective, I use “Edit>Transform>Distort” in Photoshop. With all of this said, the above texture is just an example and I am usually not this literal with lining things up or cutting textures out. Instead, I am simply just visually trying to explain what I am doing in my head when adding these grass textures in Photoshop.

For images with lots of topography, I can’t emphasize enough how important it is to adjust the perspective of the textures to match the illustration. With the second texture that I am showing on the back side of the hill, I flattened it significantly to match how the grid compresses as it goes down the back side of the hill. All of this is subtle, but really helps to keep the topography reading clearly when so many textures are being overlaid on top of the base rendering.
3. Build a Huge Library of Textures

I already have a large library of textures, but for this image, I needed better textures. For grass textures in particular, it is hard to find high quality textures of the right kind of grass that looks good from a distance and also when zoomed in. I must have spent several hours looking through images search and using different key words to try to find just the right images. However, starting with good textures makes my time in Photoshop a lot less painful.
4. Stitching Everything Together







As I mentioned above, this was a lot of work but I prefer to approach this kind of image by slowly layering and building up textures. In many areas of the image, there are probably three or four layers of textures being seen. This helps to blend things together and create complexity while not seeing too many repeating images. At the same time you have to be careful not to let things get muddy. This is easy to do when layering so many images on top of one another and there is no real secret to avoiding this except to practice.
5. Details

Final details included adding in the 2D trees in a few locations as well as inserting the background. I was able to find an image that I then reworked so that it related and blended into the landscape that I created in the foreground.
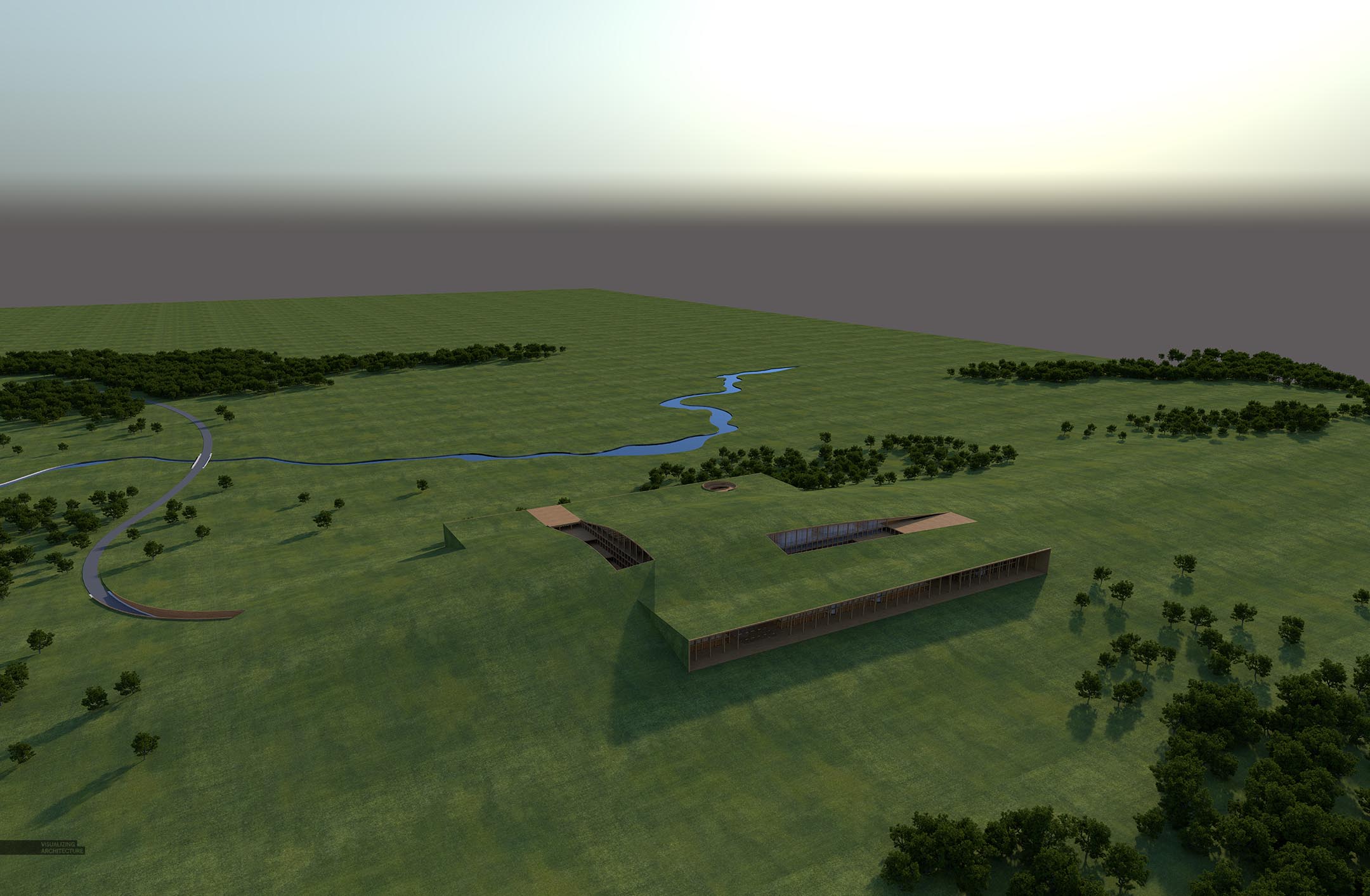
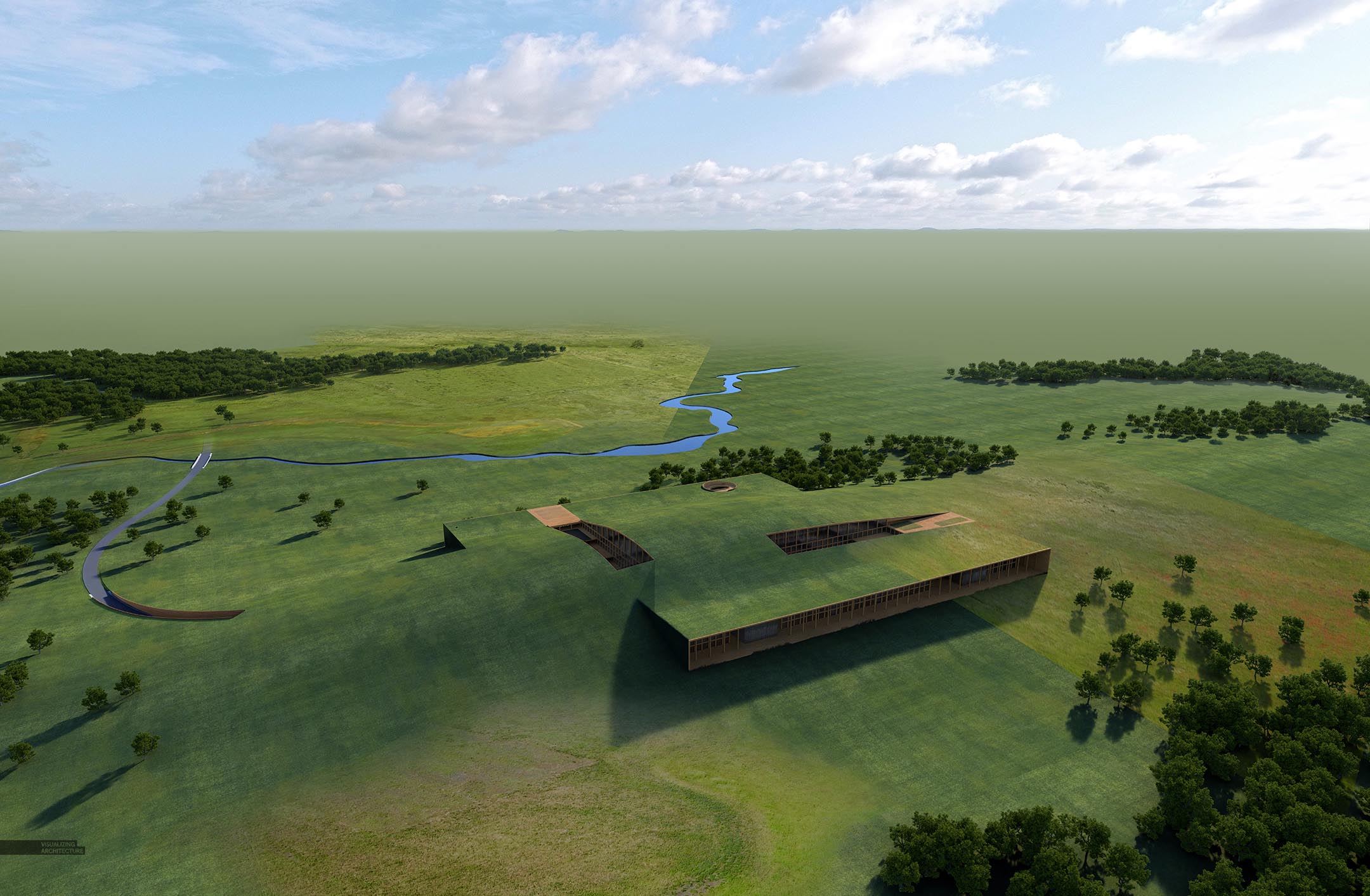
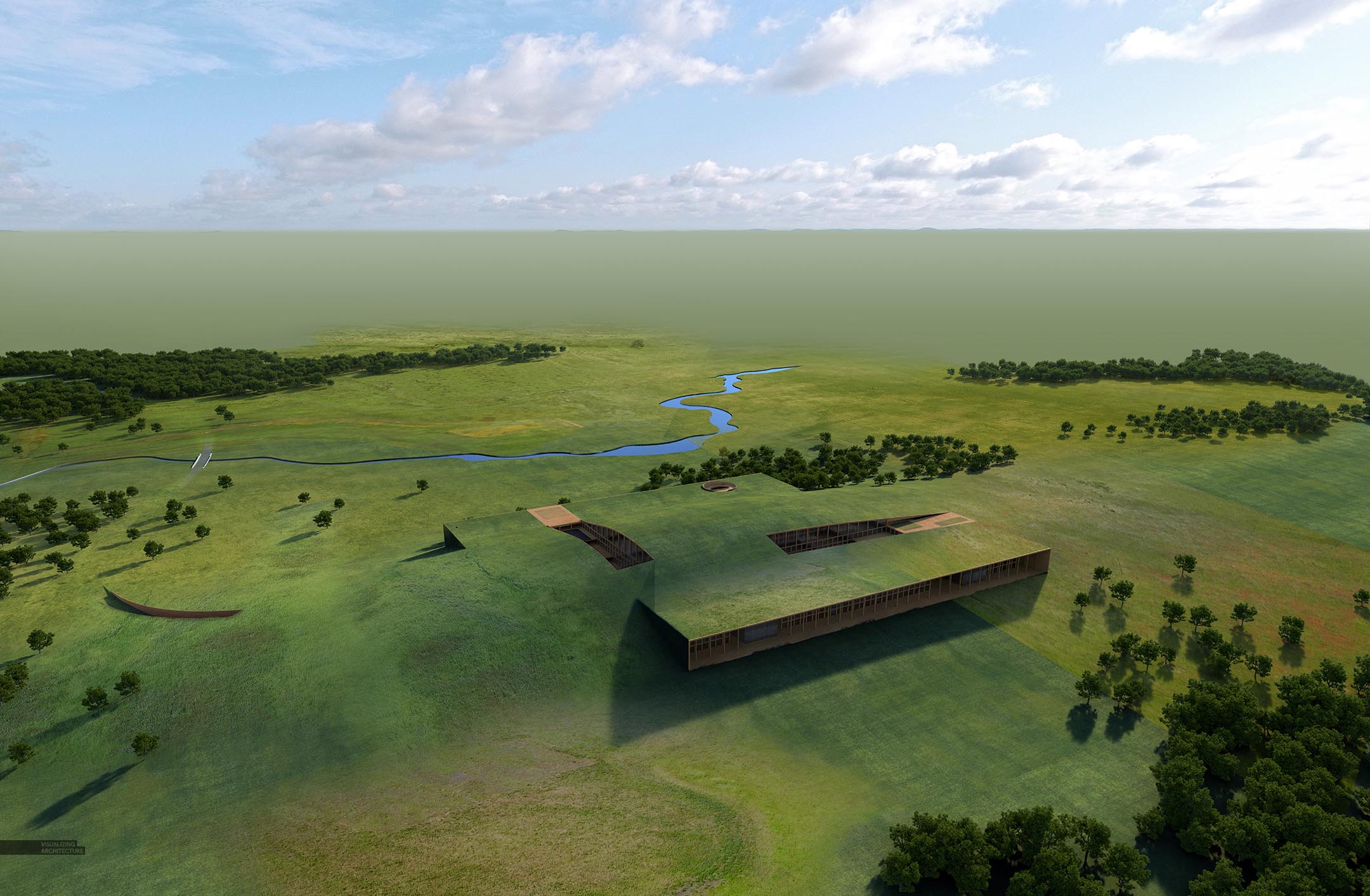
6. Final Image

I went back and forth on whether to go bright and cheery with this image or dark and moody. Ultimately, pushed the illustration a little more in the dark and moody direction because I think it helped amp up the drama of the landscape.
This was one of the main images I had in mind when I first started designing this project. I kept putting it off because I knew it would be a beast to take on. As is often the case, the final illustration is very different than what I had in my head going into this. Even with the clearest plans, I am always amazed how images evolve through the image making process.






Hi Alex, for any years I have been watching your blog. Love every post! Thanks for keeping at this for so long and so regularly, especially while jumping into your business. How was the background done in this image? One image from google Earth or a composition? You sort of skipped over that bit.
Just amazing, I’m a beginner in photoshop visualization and learning a tonne from your tutorials. It’s helpful for me in arieal rendering. Thank you for sharing,
Hi Alex, another amazing post as always. May i know how did you produce the path in precision and with smooth curves in photoshop?
Alex, thanks for pointing out how important matching the texture perspective to the illustration perspective is. Your tutorial was so helpful, I will be returning to it the next time I’m struggling with placing exterior textures. Thanks for sharing.
How did you make the paths and roads?
Great tutorial, I have read couple of your article and every single one of them is amazing. Great work Alex and thanks for sharing
Absolutely beautiful and useful post. Thanks!!!
Love it! Thanks for the detailed walkthrough 🙂