I spend a lot of my time going onto Google Earth/Bing maps studying sites and grabbing screen shots. However, I find these sources equally useful for textures and finding site plan elements. For example, in my last post, I uploaded an image of a site plan through which I was experimenting with different styles and looks. I needed some trees and grass textures for part of the image. I noticed a nearby golf course in Google Earth had exactly what I was looking for.
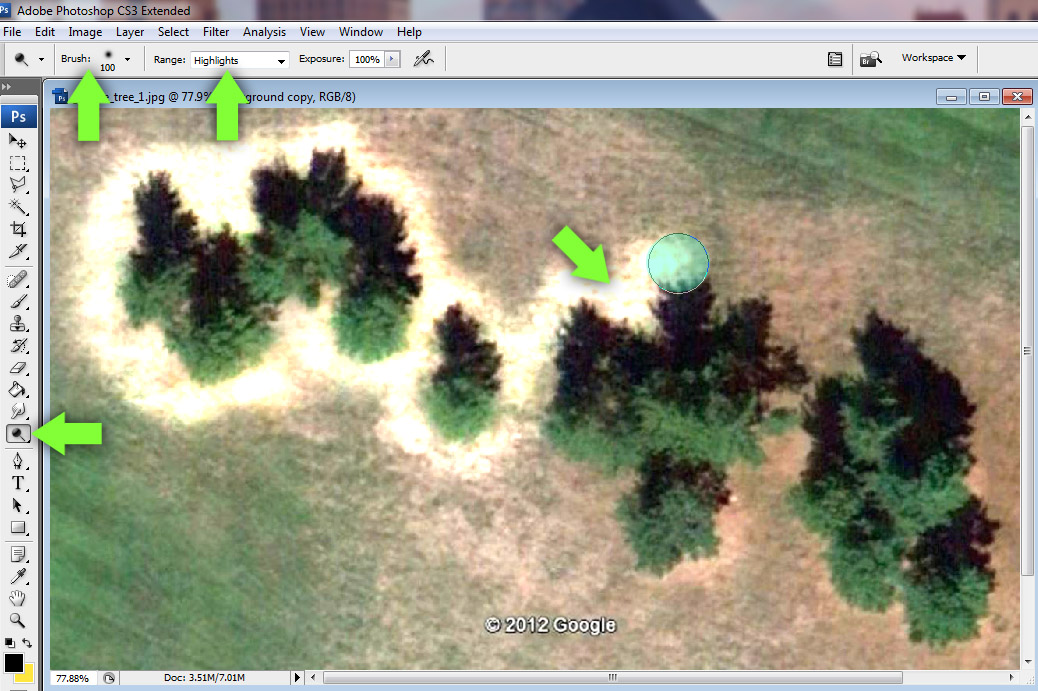
These images of the trees worked particularly well for my needs because the grass around the trees was much lighter than the trees and shadows making it much easier to extract the elements from the background.
With the “Dodge” tool, I set the range to “Highlights” and began lightening the grass even more so that I was left with just the detail of the trees and shadows.
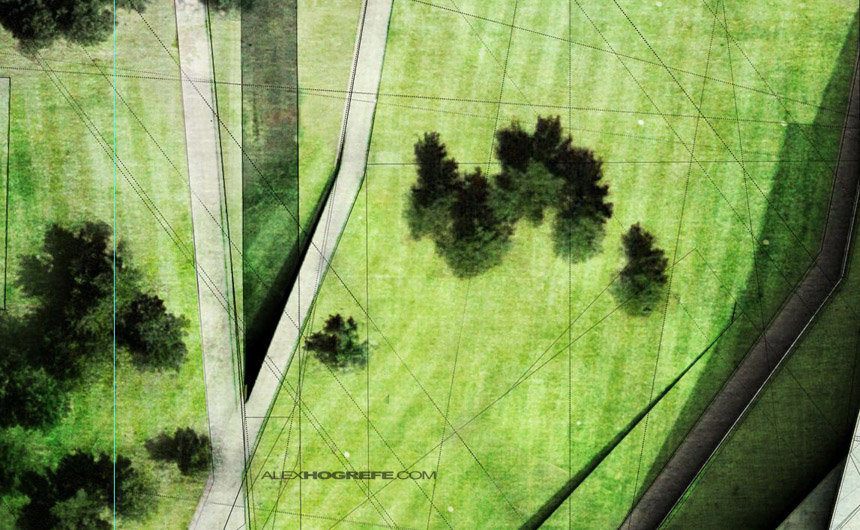
With the “Polygonal” tool, I roughly windowed the trees and dragged them into my site plan Photoshop file. To remove the white part of the cutout trees, I set the layer blend mode to “Multiply”. Using this blend mode removes the light areas of the layer and keeps the darkest sections of the layer, hence why I lightened the grass to almost white.
Using this method saves a lot of time and looks better compared to trying to selectively cut out around the trees and shadows using the eraser tool or magic wand tool.
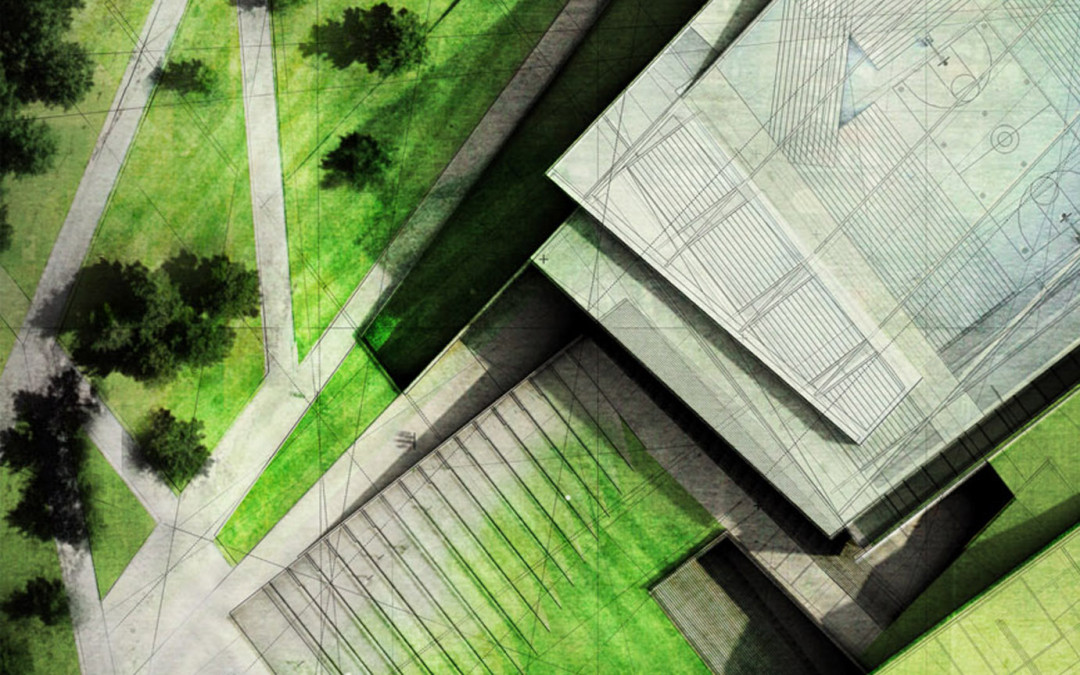
PHOTOSHOP LAYERS: Below, I have also uploaded the different layers I used to compile the final look of the site plan. I will try to add links to the different areas of this site showing how I achieved each layer.
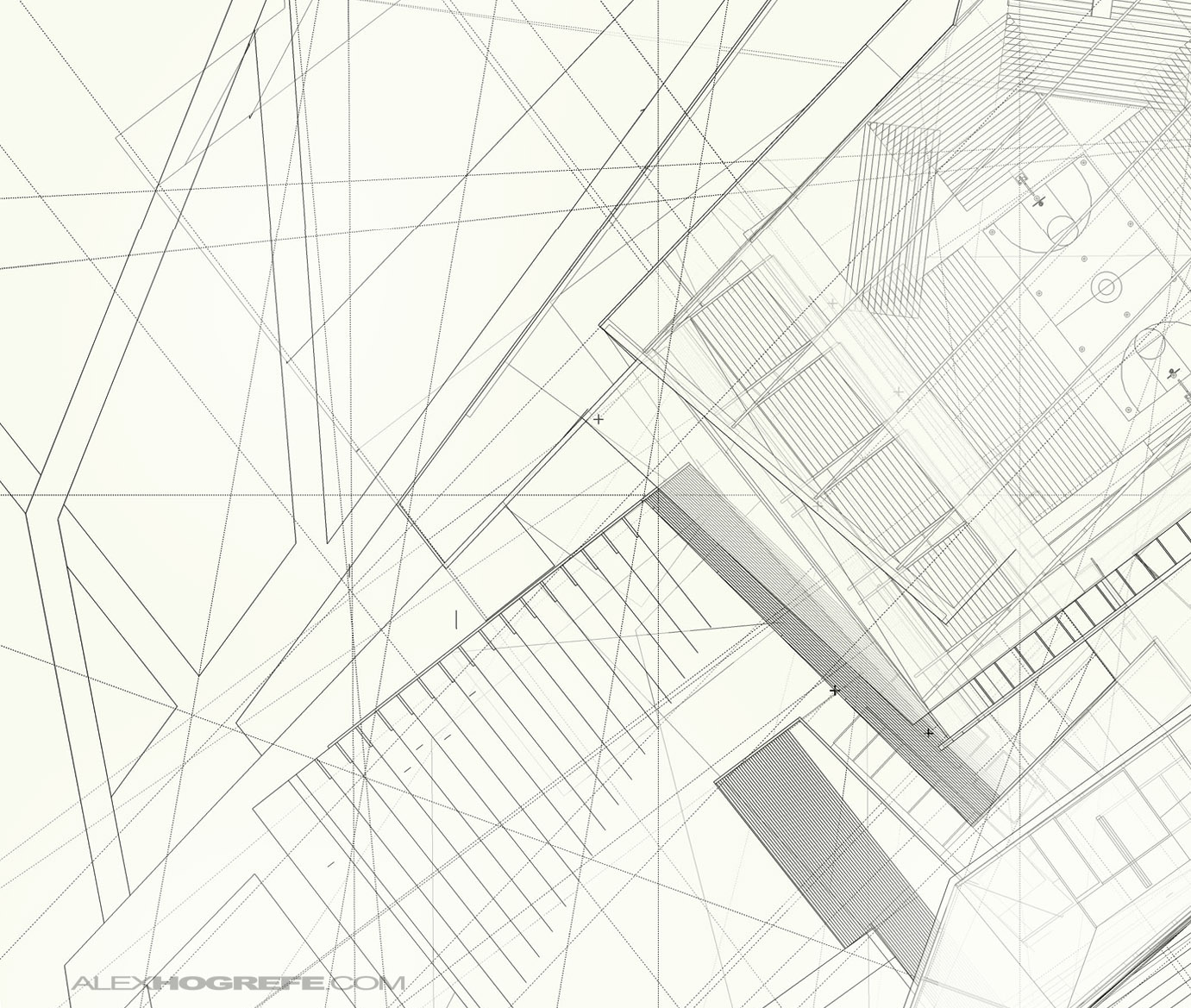
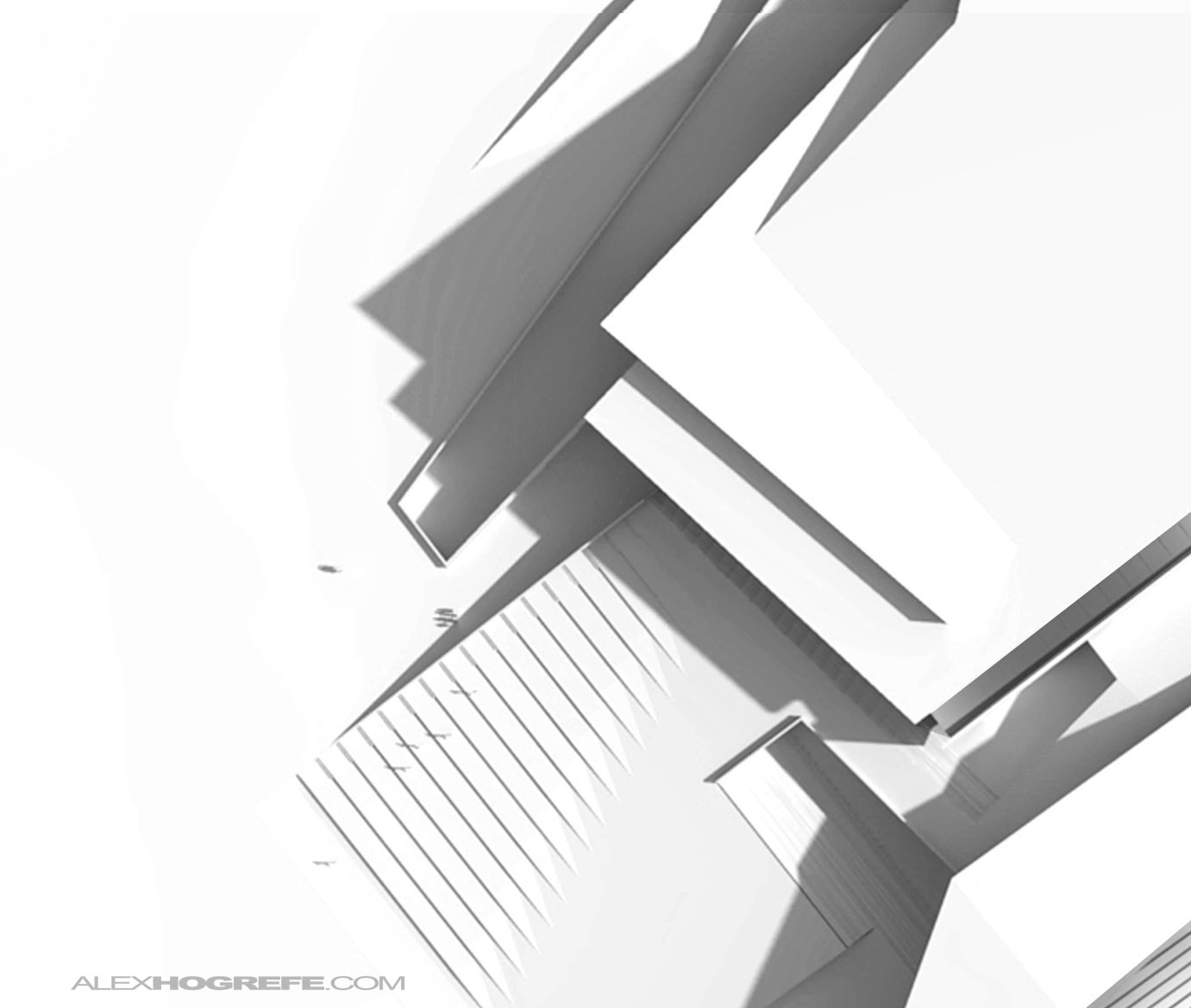
1. Above, the first layer is simply an exported image of my Sketchup model with the face style set to both “Hidden Line” and “X-Ray”. I also have “Guides” turned on. Steps explaining how to add and turn on guides can be see in my 3D BLUEPRINT tutorial.
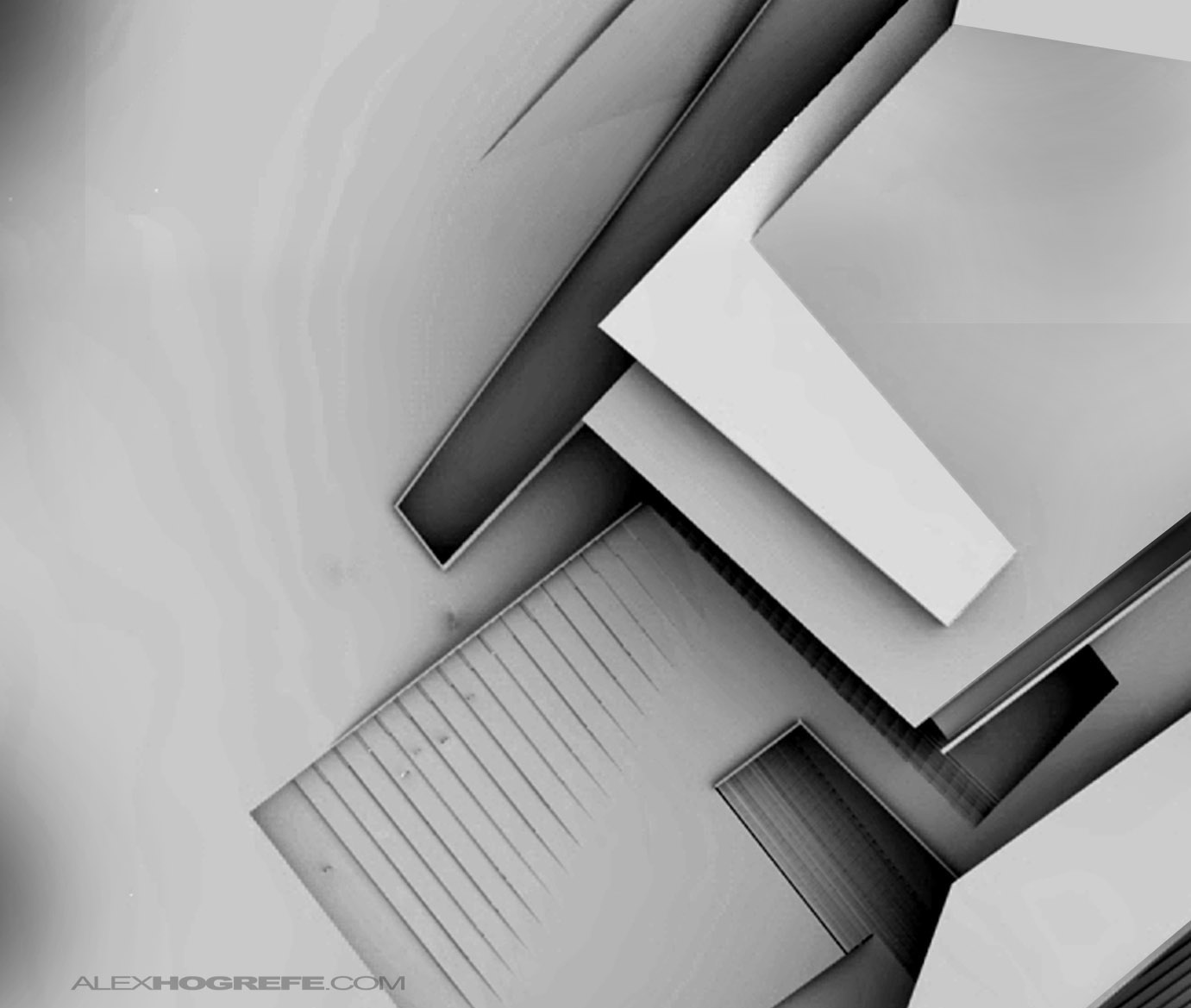
2. Next I created a clay rendering of the Sketchup model to get the shadow information. To set up and render a clay model, check out my CLAY MODEL RENDERING tutorial.
3. The shadows in the rendering are still reading a little flat, so I also rendered a second clay model that will act as an “ambient occlusion” layer. I have two ways that allow you to get this effect. The first is the faster route and uses Kerkythea. I explain how to do this at about the 1:46 mark of the SOFT SHADOWS VIDEO tutorial. This step can also be accomplished manually if you are more comfortable in Photoshop rather than using a rendering engine. Visit my AMBIENT OCCLUSION tutorial to see how to manually create this layer in Photoshop.
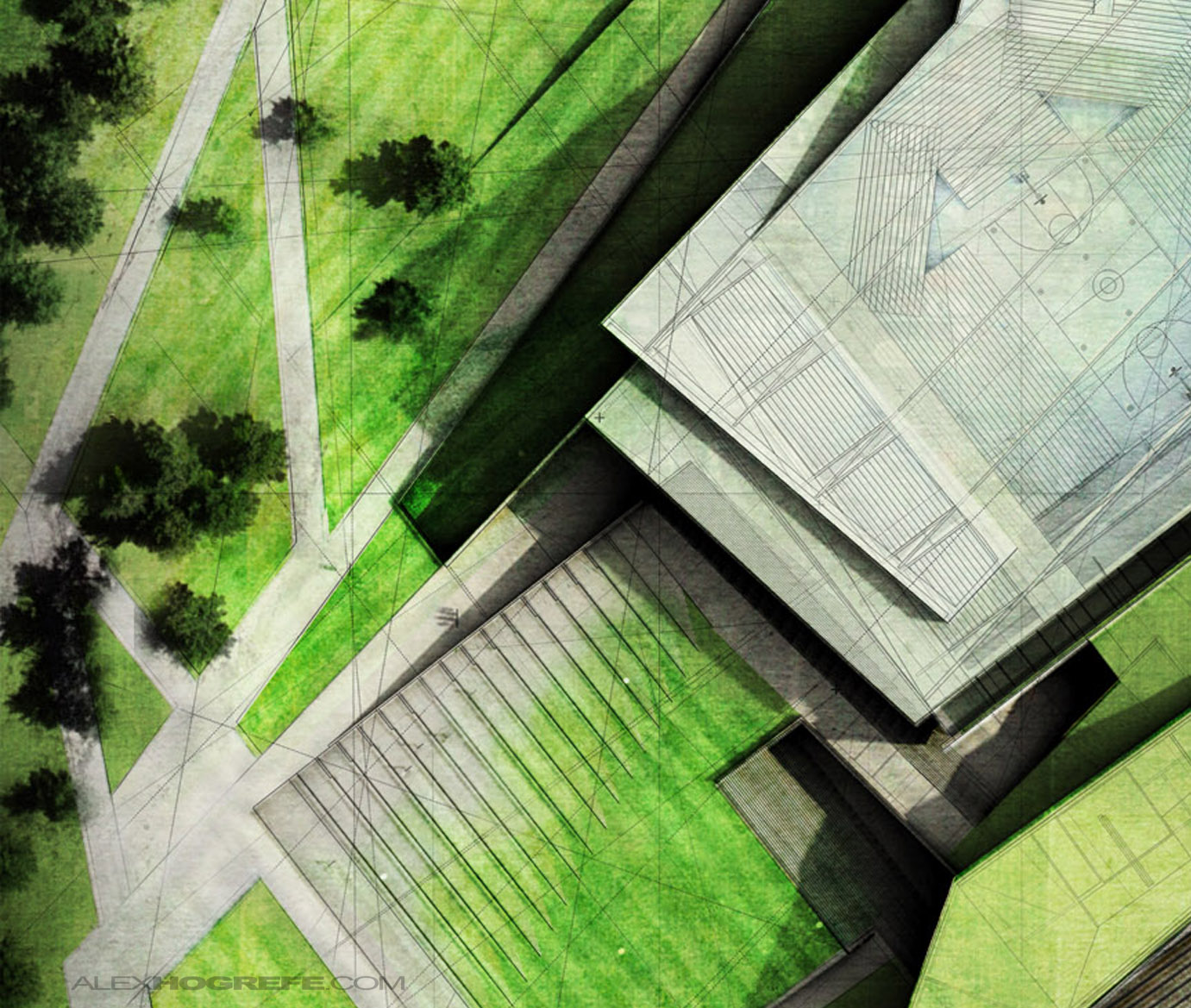
4. I also used an exported image of my Sketchup model with the face style set to “Shaded with Textures” to give some basic color info as well as allow me to more easily locate the sidewalks and other architectural elements.
5. Finally, I compiled the above layers together along with some grunge textures and Google Earth elements mentioned earlier in this post. Some of you may ask why so many layers? Many of these layers could have been combined together such as rendering the Kerkythea clay model with textures turned on, or combining the x-ray and color Sketchup exported images. The reason why I keep these separate is so that I can adjust the opacity/blend modes individually of each layer allowing for more flexibility towards reaching the best final look. Every rendering I do is slightly different than the others and thus requires different adjustments accordingly. Plus, setting up the many different layers allows for more experimentation when looking for that unique look.














What setting do you use when overlaying the layers ? Are all of them "multiply" ?
To use trees from google earth was something I'd have never thought of! very clever!
Thanks for yet another insightful article. Can you in the future also elaborate a bit on how you'd do trees in a horizontal perspective (e.g. use rendered trees, or use e.g. photo's trees from the side)?
@Michael,
Correct, I used Multiply for the first 3 layers. The textures such as the grunge and grass, I usually set to Overlay.
@Ivo,
I have a library for cutout trees that I use for perspectives. I typically add the trees in Photoshop just to cut down on rendering time as much as possible. You can see some of the process in this tutorial: http://www.alexhogrefe.com/blog/2011/11/6/workflow-video-landscape-via-photoshop.html
thx for the tuterial and its so clever alex.
very nice alex!
never thought of using trees from google earth image
interesting!
alex the best
🙂
Very nice post.
I have also used google earth cutouts in my renders. I have doubts of the copyright google maps/earth images have, tough: Can you can really use them in comercial works?. Not that Google lawyers are coming to your door, but…
Cheers and keep up the excellent work!!
Sorry for my poor English 🙂
I also see that your clay rendering plan view is 2d and has no perspective vanishing point. Is it possible to render 2d plans, 2d sections and elevations in Kyrkethea without having a perspective view but rather a 2d ? Is it a setting like in Artlantis ? Please…! Thanks in advance. Your work is wonderful, honestly.
alex, you're really great, this is one I've never seen !
Please also explain how you set the shadows to get the shadow information…thanks
@Michael
In Kerkythea, if you go to "View>Adjust>Parallel", that will switch it to parallel view from perspective view. You may have to zoom in or out to get back the image fitting the frame again. For the shadows, follow the links to the video tutorials that I posted. Those video tutorials will cover everything regarding the shadow settings.
Now your shortcut method is down to google earth trees. awesome.(Y)
This is so clever – works really well. Thanks so much for all your tutorials – v. helpful!
With all of the responsibilities involved in landscape architecture, those wishing to pursue a job in this field will generally be required to complete an undergraduate degree or higher, depending on where they plan to work. The majority of US states and other western countries require that landscape architects are licensed.