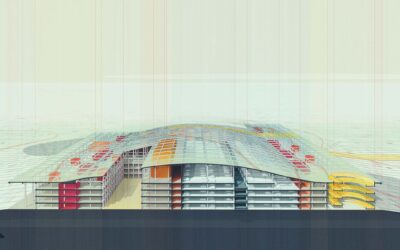
Summerfest Pavilion Color Studies
It has been a while since my last post, the longest amount of time I have ever taken away from this website actually. As much as I love illustrating architecture, I love doing other things too and sometimes there isn't enough...
Summerfest Pavilion Context Illustrations
This series of illustrations were initially meant to be a quick study of the contextual environment. However, I ended up really pouring a lot of time into them, constantly reworking the images, changing views, changing lighting, reworking the images again, etc....
New Project: Summerfest Pavilion
I recently took a long road trip back to Ohio to see family that I haven't seen in over a year and a half. It is such a contrast leaving the density of an urban environment like Boston and traveling to the rural areas that I grew up in. The contrast is refreshing and...
MIT B&W Sections
Sections are some of my favorite types of architecture illustrations to create because of how well they show the relationship of exterior to interior. Traditionally, section drawings are illustrated perpendicular to the cut with minimal perspective and presented in a...
KRob 2021
The 47th Krob Competition has put out a call for entries. Categories include Digital/Hybrid Media, Hand Delineation, Physical Delineation, Travel Sketch, and Animation. The 47th Ken Roberts Memorial Competition (KRob) is the longest-running architectural drawing...
MIT Site Plans and Diagrams
The past several weeks have been sort of a right-brain focus on image making. I wanted to play around with colors and textures and iterate on style a bit and not get lost in the technical and detailed side of things. However, before I started with the graphic studies,...
MIT Day Versus Night
A long time ago, I put together a day to night illustration for my Philly Bridge project. Back then, I had a hard time deciding what kind of scene lighting to go with so I just did both and ended up creating a tutorial around how...
MIT Student Hub: Pedestrian Street
One of the first views of the MIT project that I wanted to explore was an approach shot down a new proposed pedestrian street. It is not necessarily the most compelling view of the new architecture, but I like that the view shows how the student hub volumes reinforce...
Winter Special #9: MIT Courtyard
I was getting a little nervous there thinking I would run out of time but luckily I was able to squeeze this in before the holidays. This courtyard view represents the 9th Winter special image that I have created for this website. It is also the first highly detailed...
New Project: MIT Student Hub
I have begun a new personal visualization project to start off the winter season and help me switch things up a bit. As much as I liked working on the Texas Prairie Office, the project and scope was huge which meant every image required lots of design and time to...
Texas Prairie: Aerial Grass
This latest aerial image was probably my biggest undertaking up to this point in terms of difficulty of Photoshop. I struggled to get started on this illustration because I knew how complex it was going to be to stitch together all of the landscape elements. Because...
Texas Prairie: Glass
Illustrating glass is something I am constantly working on and studying. Glass is such a complex material in the sense that it can be highly reflective in some lighting situations and then completely transparent in other light situations. Finding the right balance of...
Texas Prairie: Abstractions
Every now and then, I need to switch things up. Sometimes this means not thinking too much about what the end result will be and just seeing where things go. I needed a break from "realism" and the focus on high res textures, accurate lighting, etc. Instead, I wanted...
KRob Competition
The 46th Krob Competition has put out a call for entries. Categories include Digital/Hybrid Media, Hand Delineation, Physical Delineation, Travel Sketch, and Animation. Anybody who reads this blog knows how much of a fan I am of the unique architectural images and...
Texas Prairie: Detail Elevation
This has been an image that I started a while back and abandoned and then picked back up again. I wasn't sure how I wanted to approach it because of the amount of detail involved. This view is all about the activation of the interior space and making it feel lively...